블로그 썸네일 만드는 방법
안녕하세요? 재테크하는 짱구입니다.
오늘은 블로그 썸네일 만드는 방법에 대해서 공유해드리려고 합니다.
썸네일 만드는 방식은 같아서 어디든 사용이 가능합니다. 사이즈만 다르게 설정해서 원하시는 페이지에 썸네일 이미지를 넣어 사용하시면 될 것 같습니다.

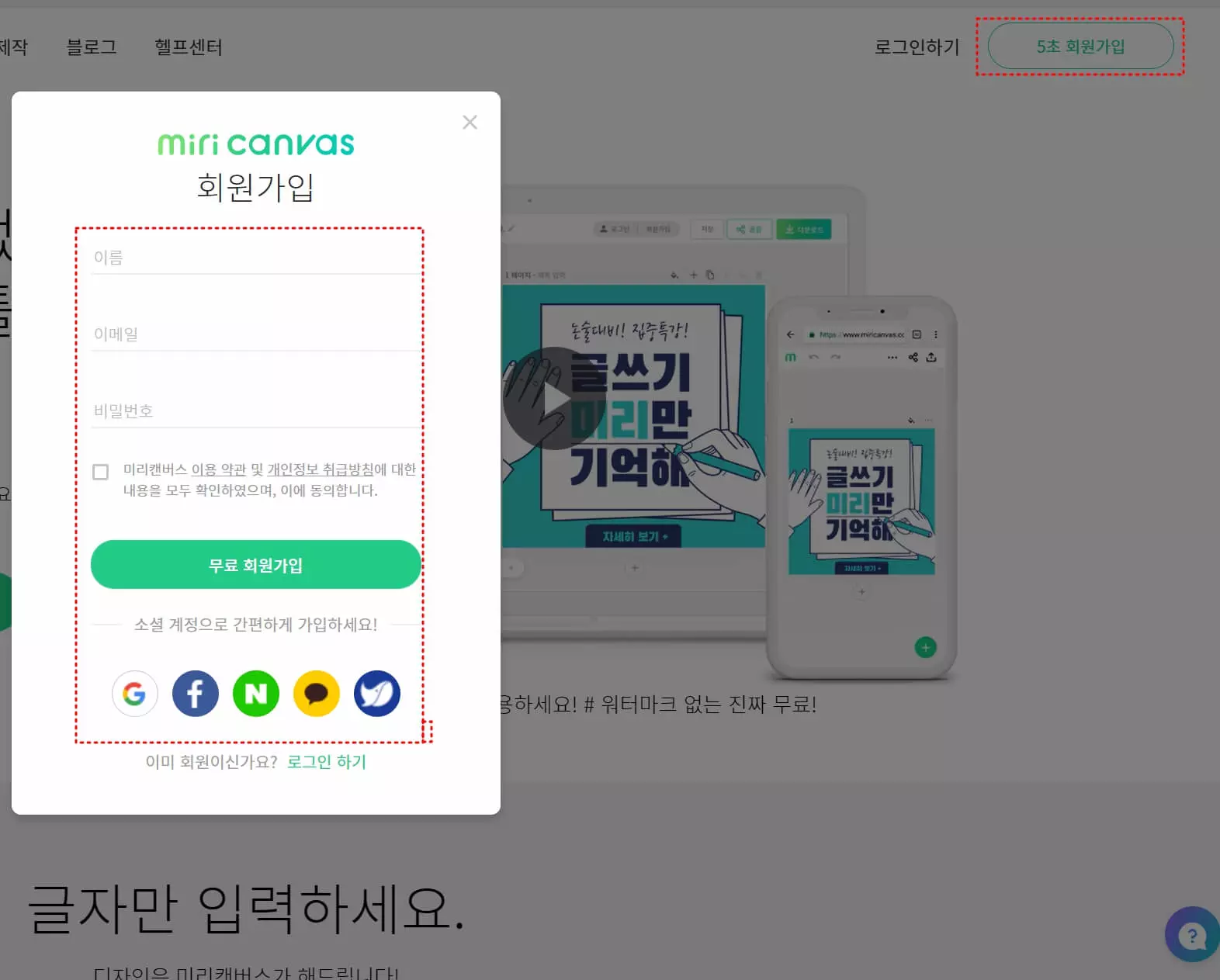
1. 위 페이지에 접속하셔서 홈페이지에 로그인 또는 회원 가입해주시면 무료로 썸네일을 제작할 수 있습니다. 회원가입은 메일 또는 구글, 페이스북, 네이버, 카카오, 웨일 등으로 간편 가입도 가능합니다.

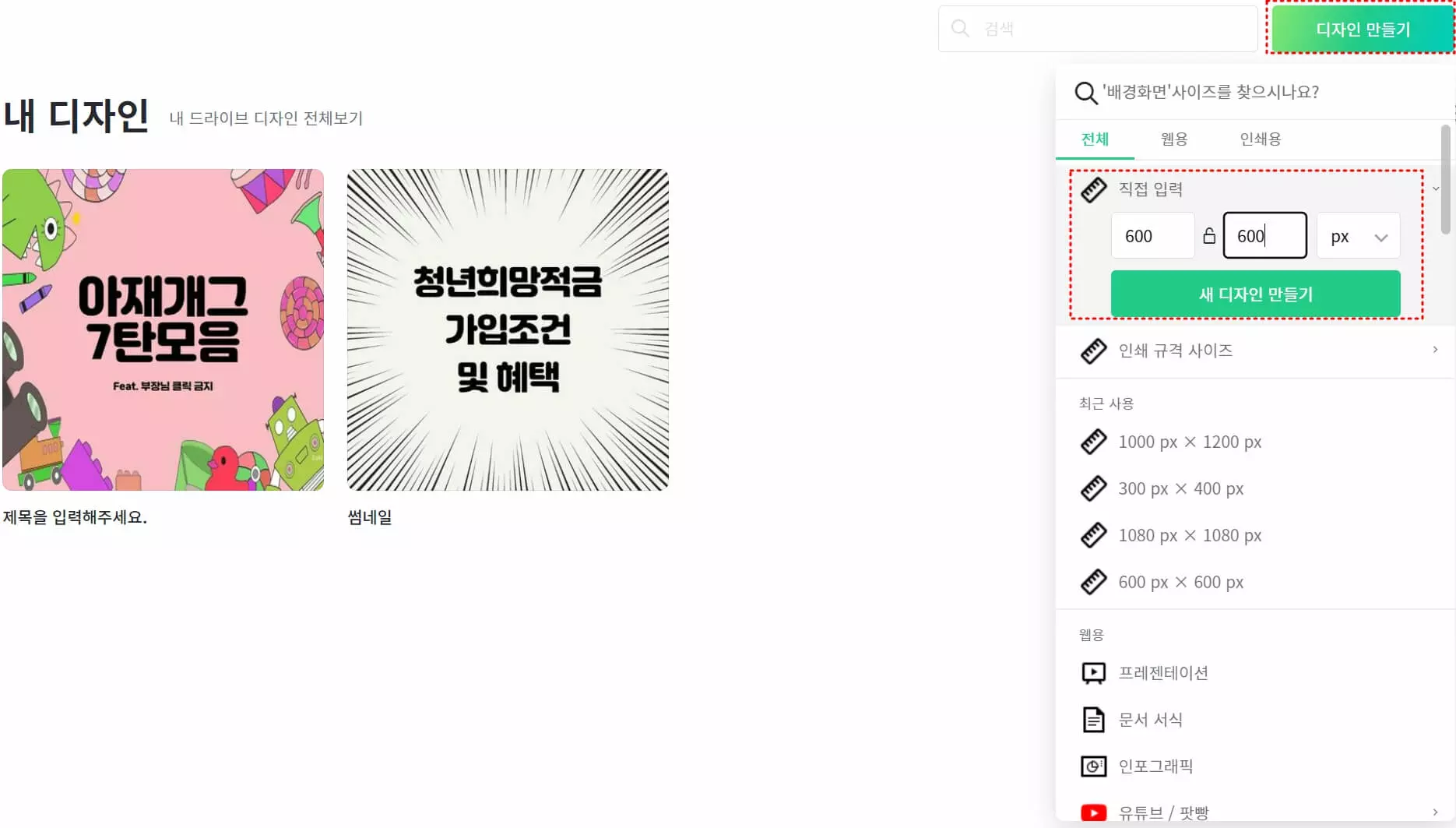
2. 회원가입 후 로그인해주신 다음 오른쪽 상단에 "디자인 만들기"를 선택합니다.
3. 직접 입력으로 선택 후, 600*600 px 선택해주시면 됩니다. (북클럽 기준입니다, 다른 스킨을 사용하시면 사이즈 확인을 해주셔야 될 것 같습니다.)


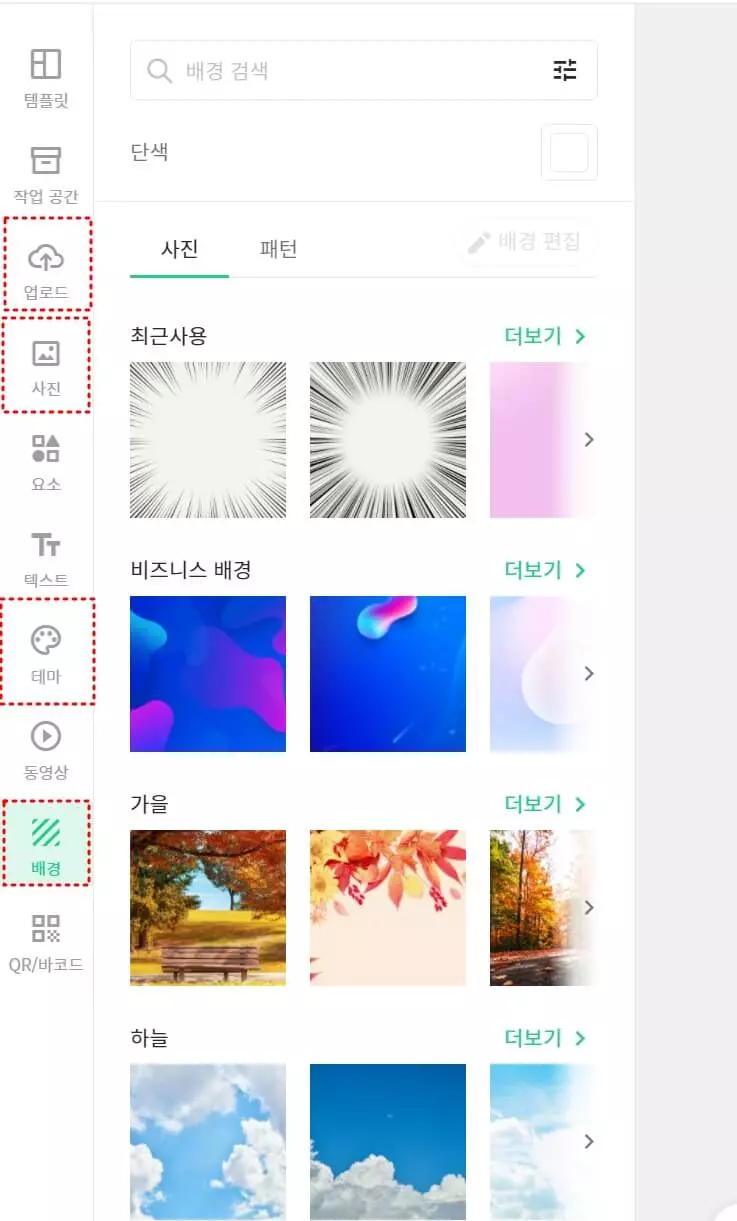
4. 좌측 메뉴 중 사진, 테마, 배경 중 원하시는 배경을 선택해주시거나 원하는 사진이 없을 경우 업로드를 통해 사진을 선택해 주시면 됩니다.
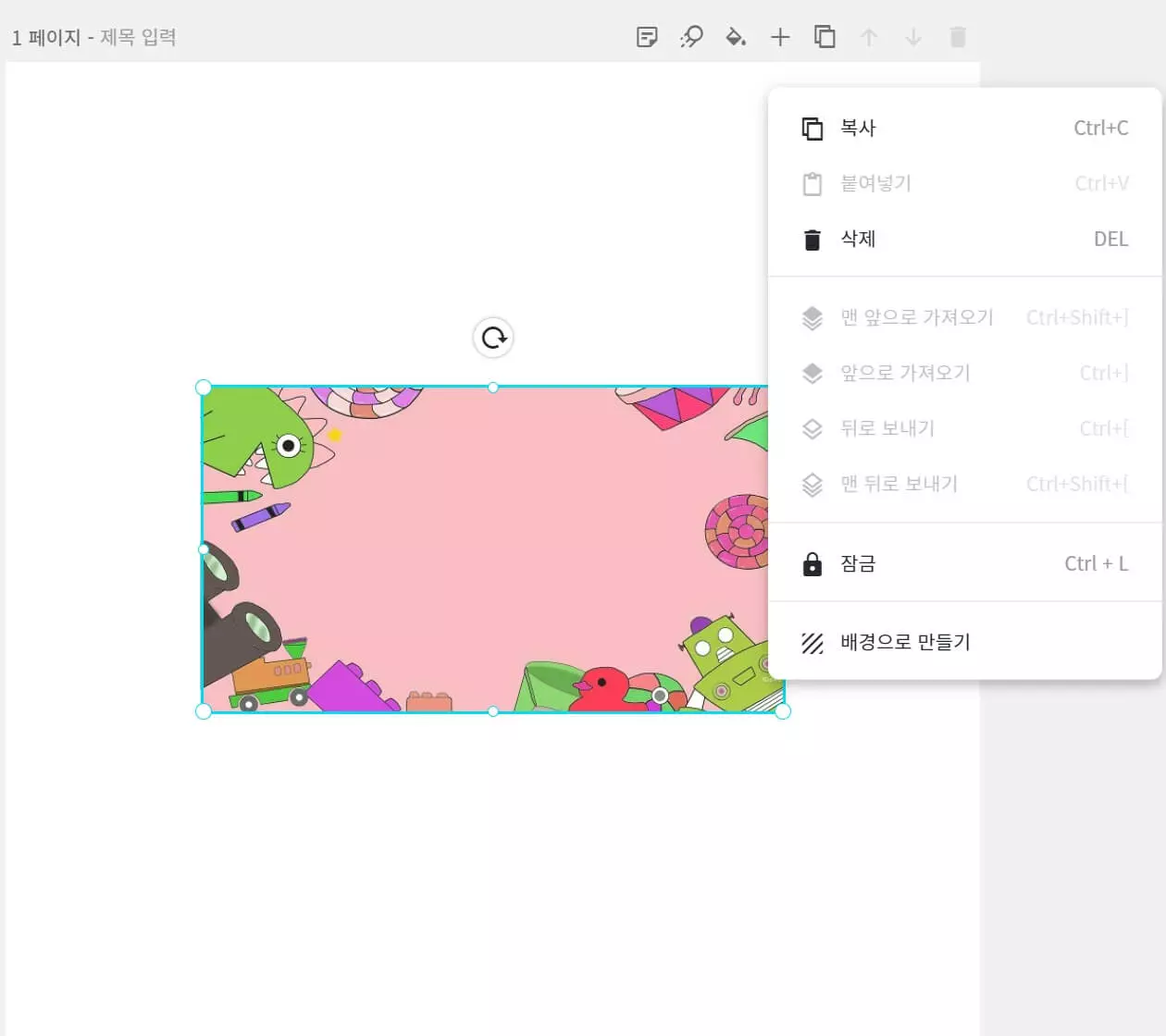
5. 좌측 메뉴에 있는 배경에서 사진을 선택한 게 아니면 보통 오른쪽 사진처럼 사이즈가 맞지 않게 나오는데, 마우스 우 클릭 한 다음 "배경으로 만들기"를 선택해주시면 됩니다.
* 업로드한 파일을 배경으로 만들기 선택 시 잘린다면 직접 상하좌우로 당겨서 배경으로 만들어 주시면 됩니다.


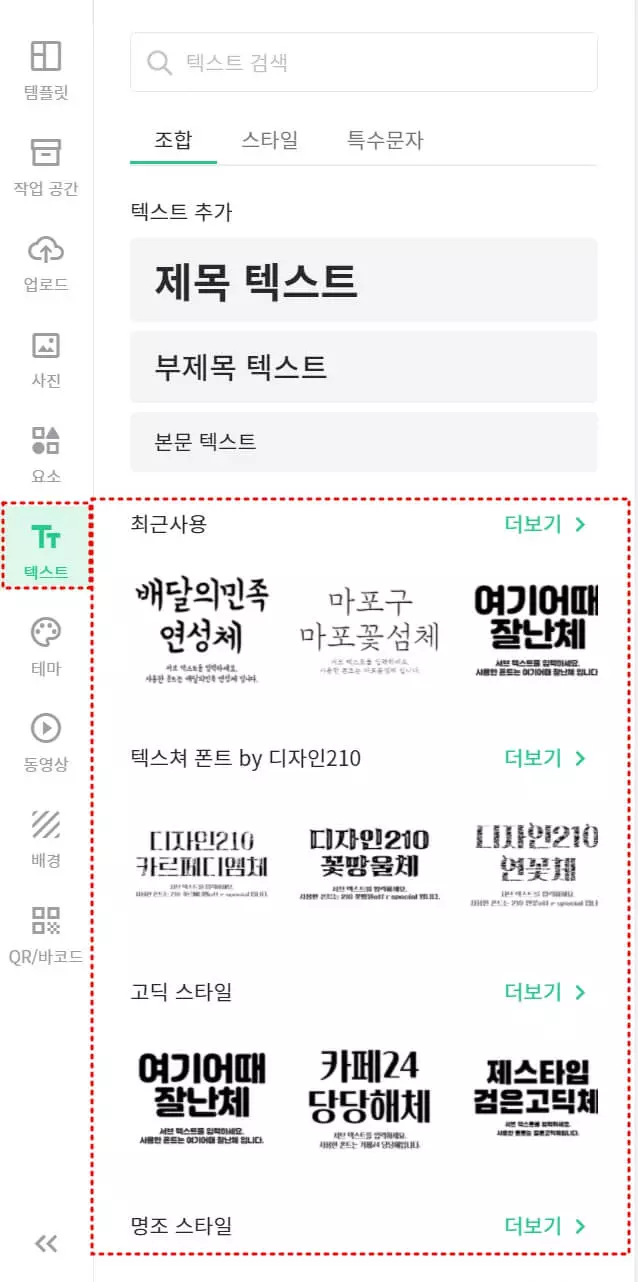
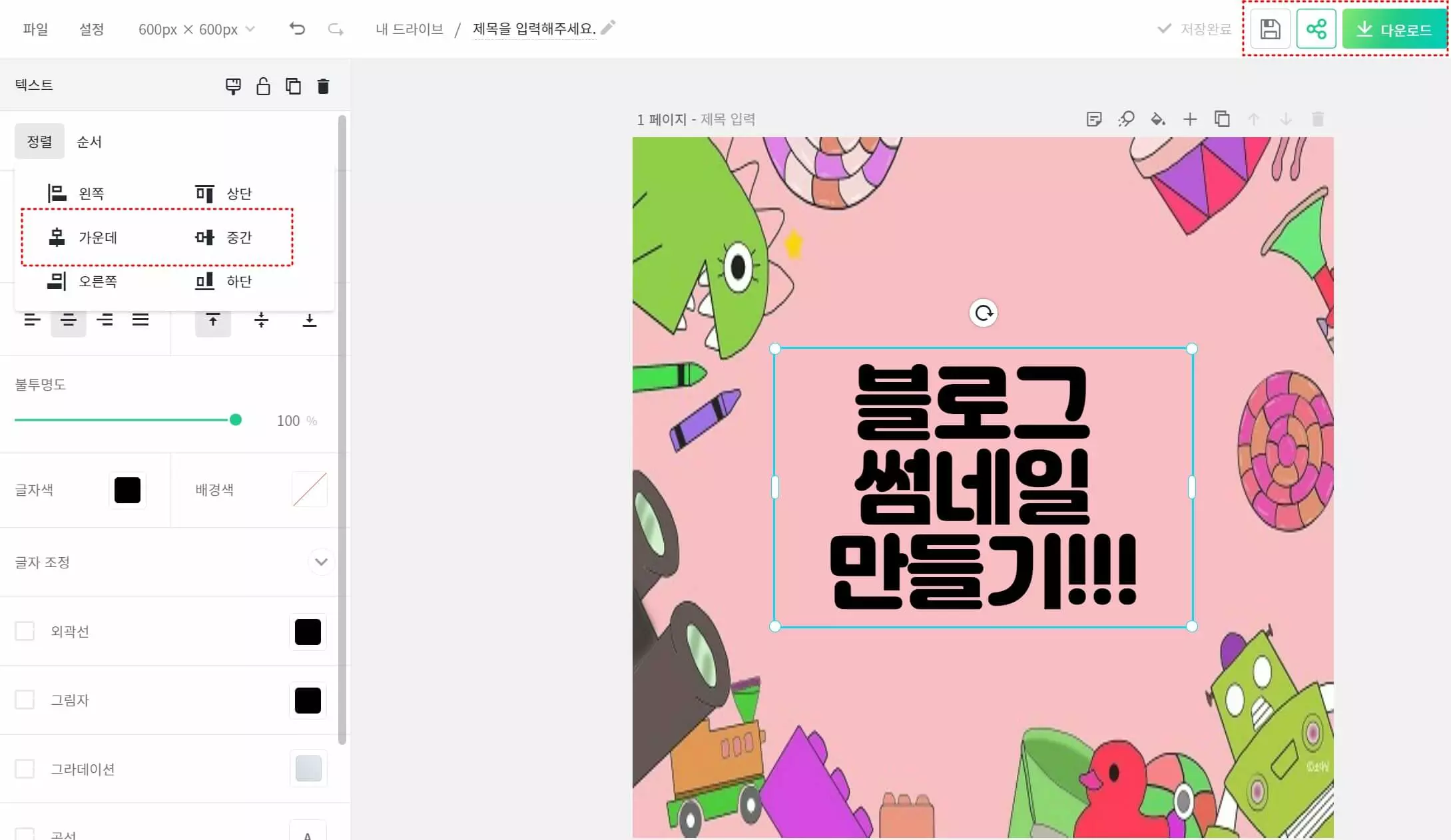
6. 배경 등록 후, 좌측 메뉴 중 텍스트를 선택해서 원하는 글씨체를 선택하면 됩니다.
7. 썸네일 문구 작성 후, 우측 상단에 저장 및 다운로드를 눌러 주시면 됩니다. 저장버튼을 눌러주시면 나중에 작업공간 > 내 디자인에 저장되기 때문에 동일 배경 사용 시 문구만 수정해주시면 됩니다.

8. 저장한 파일을 블로그에 업로드해서 썸네일로 지정해주시면 됩니다.
블로그 썸네일 만들기 끝!
오늘도 방문해주셔서 감사합니다.
행복한 하루 보내세요.
현실적인 블로그 속도 개선 방법 - 컴맹도 할 수 있다
'재테크 꿀팁 > 꿀팁' 카테고리의 다른 글
| 고용보험 사업장 취득자 명부 발급 방법 (4) | 2022.02.18 |
|---|---|
| 회사(사업장) 사회적 거리두기 지침 (8) | 2022.02.17 |
| 등촌샤브칼국수 집에서 만드는 레시피 (16) | 2022.02.03 |
| 공인인증서 카톡이나 메일로 보내는 방법 (14) | 2022.01.30 |
| 2022년 기본급 산입범위 및 최저임금. (40) | 2022.01.19 |

댓글