티스토리 블로그 로딩 화면 설정 방법
안녕하세요? 재테크하는 짱구입니다.
오늘은 티스토리 블로그 로딩 화면 설정 방법을 공유해드리려고 합니다.
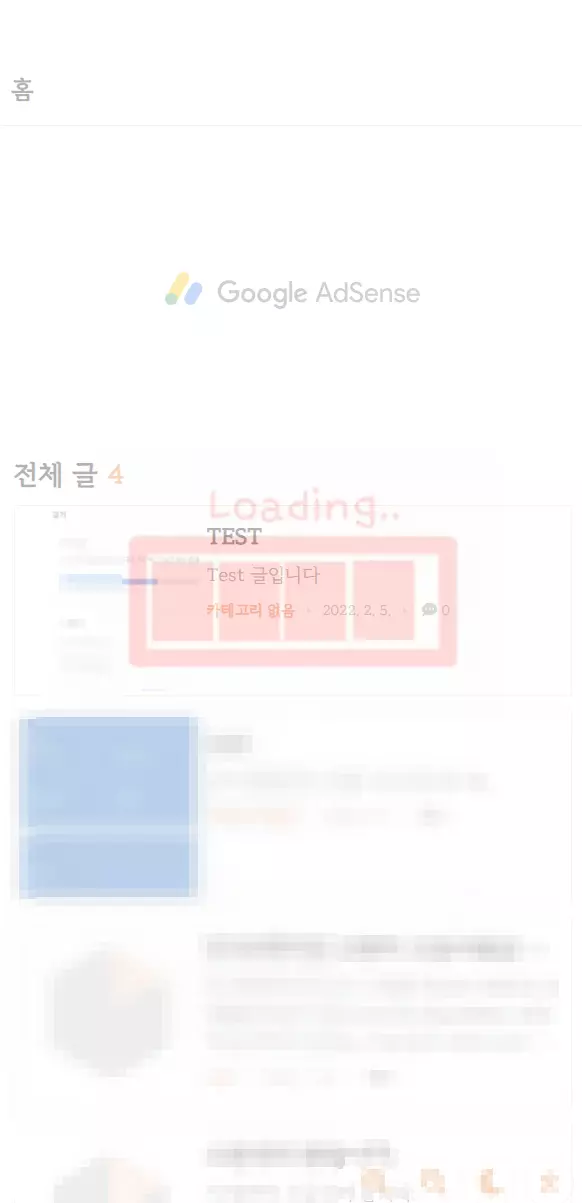
저는 로딩 화면을 설정했다가 LCP와 CLS 속도가 떨어지는 바람에 하루 정도만 유지하고 다시 복구시켰습니다. 하지만 티스토리상에서 구글 애드센스나 카카오 애드 핏 같은 광고 등을 설정하시거나 다른 이유로 인해서 페이지 로딩 속도가 느려질 수 있어, 페이지 전체를 불러올 때까지 로딩 화면이 나오도록 설정하면 페이지 이탈률을 줄일 수 있고 페이지 접속 시 광고가 늦게 떠 상단광고를 지나치는 부분들을 방지할 수 있습니다.

1. 로딩 이미지 선택.
우선 블로그가 로딩 중일 때 나오는 GIF 파일 이미지를 선택해주셔야 합니다.
https://icons8.com/icons/set/loading
위 사이트에 접속하셔서 원하시는 로딩 파일을 다운로드하시거나, 구글에 로딩 GIF로 검색하셔서 다운로드하여 사용하시면 됩니다. 검색해서 찾은 로딩 이미지들 중 마음에 드는 것들은 거의 다 유료 또는 저작권이 있는 파일이었습니다.
나중에 만드는 방법을 배워서 한 번 써봐야겠습니다.
2. 로딩 이미지 등록.

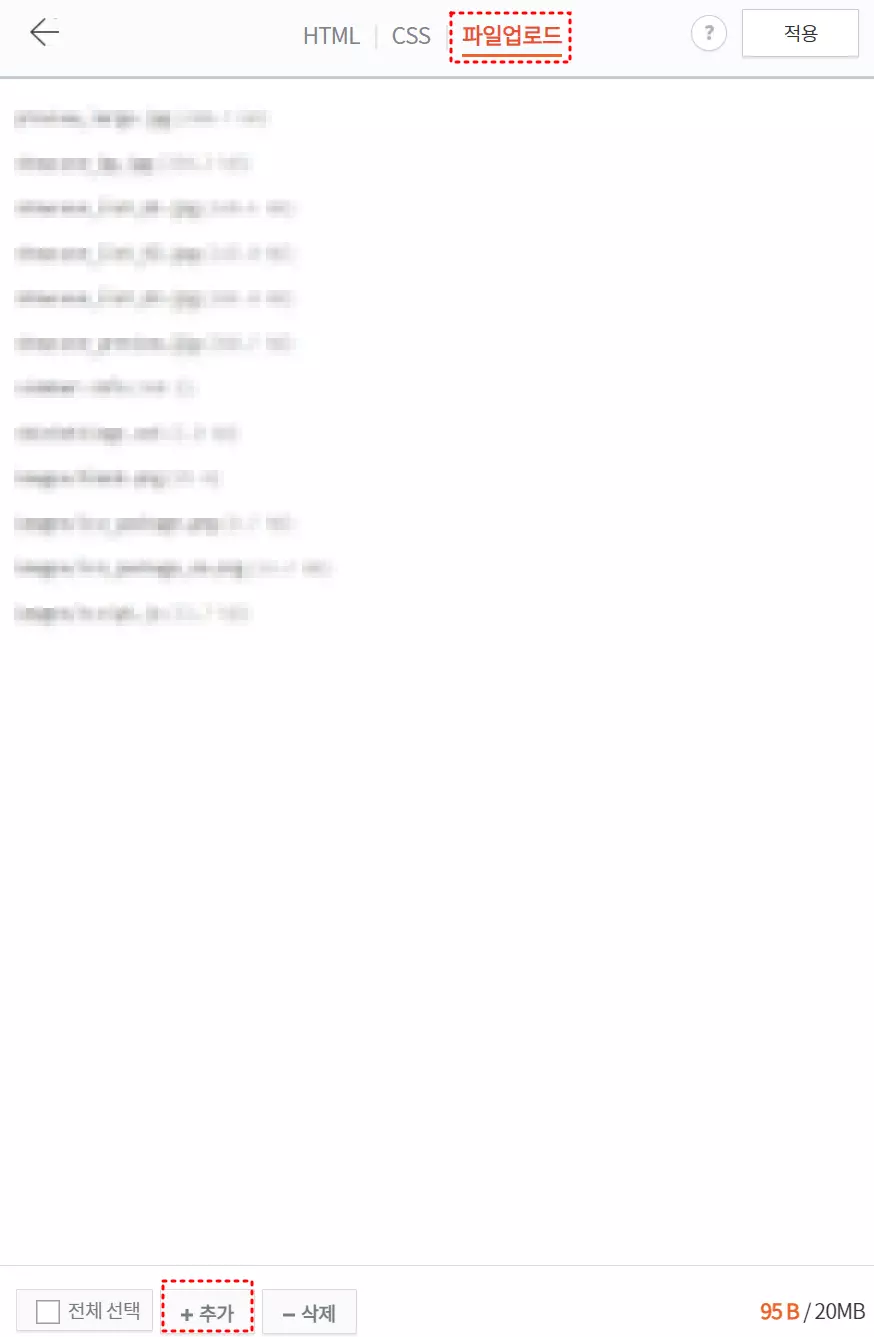
다운로드한 로딩 파일명을 loading으로 변경하고 티스토리 관리 > 스킨 편집 > html 편집 > 파일 업로드에서 다운로드한 gif 파일을 추가해주시면 됩니다. 전 처음 다운로드하였던 파일 용량이 많이 커서 gif 파일 압축을 한 번 진행하고 업로드를 했습니다.
3. HTML 동작 코드 삽입.
첨부파일을 다운로드한 다음 복사해서 </Body> 앞에 붙여 넣어 주시고 좌측에 있는 새로고침을 눌러 로딩 화면이 정상 작동하는지 확인해주시면 됩니다.
이렇게 해주시면 티스토리 블로그 접속 시 로딩 화면이 정상적으로 노출됩니다. 저는 PageSpeed Insights에서 로딩 화면 적용 시 LCP랑 CLS 부분 수치가 자꾸 떨어져서 포기했지만 개선 방법을 찾아 다시 적용해보려고 합니다.
오늘도 방문해주셔서 감사합니다.
행복한 하루 보내세요.
애드센스 앵커 광고 하단 배치로 광고 수익 극대화 - 블로그 운영 꿀팁
블로그 글 복붙 꿀팁! 한 번에 삭제 - 블로그 운영 꿀팁
'재테크 꿀팁 > 재테크' 카테고리의 다른 글
| 청년희망적금 가입조건 및 혜택 (8) | 2022.02.08 |
|---|---|
| 2022년 식품외식기업 인턴십 지원사업 신청방법 (10) | 2022.02.07 |
| 애드센스 핀 번호 및 계좌 등록 방법 - 하나은행 (22) | 2022.02.04 |
| 현실적인 블로그 속도 개선 방법 - 컴맹도 할 수 있다 (25) | 2022.01.30 |
| 티스토리 블로그 재테크 한 달 후기 - 직장인 재테크 (57) | 2022.01.26 |

댓글