컴맹도 할 수 있는 블로그 속도 개선 방법
안녕하세요? 재테크하는 짱구입니다.
오늘은 지난번에 소개해 드렸던 블로그 속도 최적화 부분에서 좀 더 현실적으로 반영할 수 있는 개선 방법들을 직접 실험해보고 공유해드리러 가져왔습니다.
HTML에 대해서 전혀 모르기 때문에 아래 내용에 틀린 부분이 있을 수도 있어 혹시 틀린 부분이 있다면 댓글로 말씀 부탁드리겠습니다.
코어웹바이탈 티스토리 블로그 속도 최적화 - 초보블로그 꿀팁


지난번에 소개해 드렸던 것처럼 구글에서 제공하는 PageSpeed Insights에 접속해서 본인 티스토리 블로그를 주소를 넣고 조회를 하면 현재 블로그 속도가 어떤지 상세하게 확인할 수 있습니다.
처음 위 사이트에서 조회했을 때, 모바일 점수는 12점, 데스크톱 점수는 78점이었는데 현재 모바일 점수는 40 점 ~ 최대 69점, 데스크톱 점수는 평균적으로 90점 대 로 많이 개선되었습니다.
1. 이미지 압축
이미지 파일을 용량을 최대한 압축해서 첨부.
저는 포스팅했던 모든 글에 첨부되어있는 이미지들을 모두 다운로드하여 위 사이트에 접속해서 모두 압축한 다음 차세대 형식(Webp)으로 변경 후 포스팅한 글들에 재 첨부를 진행했습니다. 이 방법이 속도 개선에 제일 효과적인 방법이라고 느껴집니다.
저는 포스팅한 글들이 그렇게 많지 않아 수정하는데 큰 어려움은 없었지만 손이 많이 가고 상당히 귀찮은 작업입니다. 그냥 첨부할 때 알아서 압축되고 차세대 형식으로 변환해서 첨부되면 좋을 텐데 말이죠..
2. 차세대 이미지 형식 파일 사용.
압축한 이미지 파일을 차세대 WebP 파일 형식으로 변경했습니다. 이렇게 형식을 변경하게 되면 한 번 압축됐던 파일에서 또 한 번 압축이 들어가 파일 용량이 상당히 가벼워지게 됩니다. 하지만 WebP의 경우 IE에서는 지원을 하지 않아 이미지 파일이 안 보이는 경우도 있다고 하니, 잘 확인해 보시고 적용하셔야 됩니다.
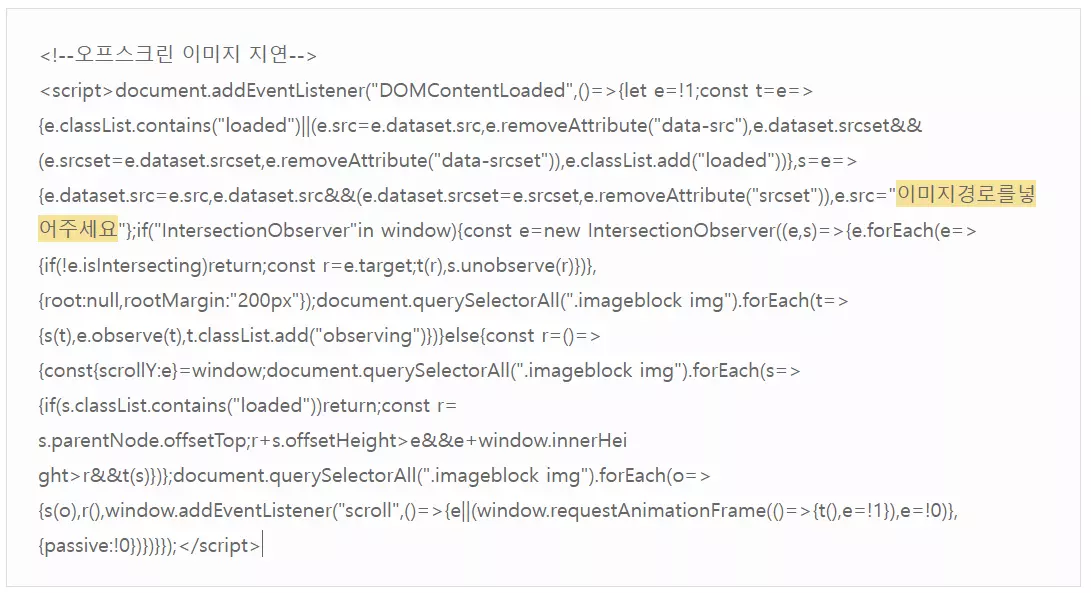
3. 오프 스크린 이미지 지연시키기
위 파일을 다운로드하여 티스토리 > 스킨 편집 > HTML 편집 > 파일 업로드로 가서 하단에 추가 버튼을 눌러 파일을 업로드합니다. 위 파일 크기가 약 95B로 상당히 작아 첨부하는데 부담스러운 크기는 아닙니다.
파일 업로드를 하게 되면 리스트에 위 파일이 추가되는데 거기서 마우스 오른쪽 클릭을 한 다음 링크 주소 복사를 해주시고 메모장에 잠시 붙여 넣어 보관해주시면 됩니다.

그다음 위 HTML 코드 "이미지 경로를 넣어주세요" 안에 메모장에 붙여놨던 이미지 경로를 넣어주시면 됩니다. 이미지 경로까지 넣으셨으면 이제 HTML 편집으로 가서 </Head> 바로 위에 붙여 넣어 주시면 끝입니다.
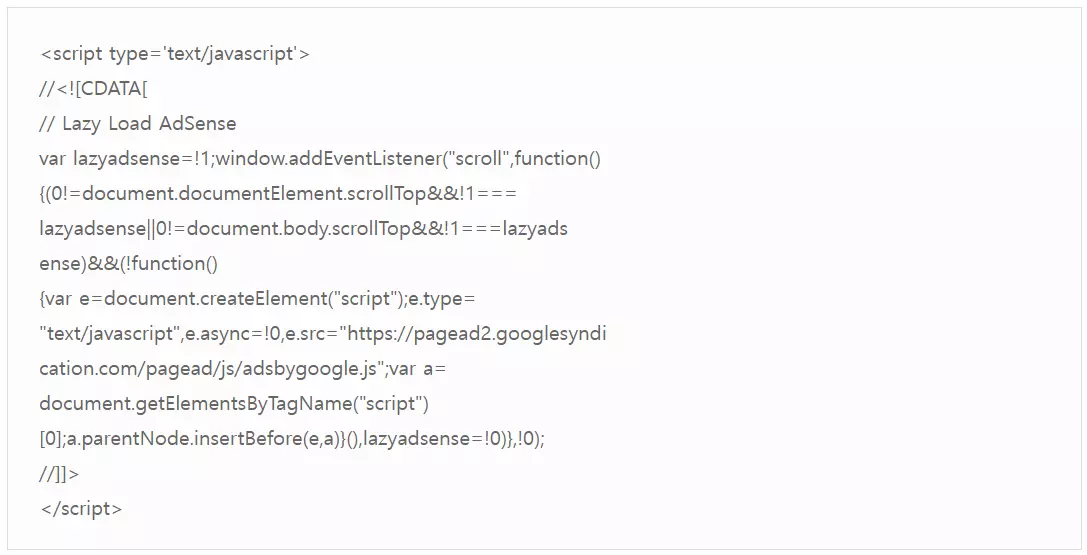
4. 애드센스 광고 지연

PageSpeed Insights에서 블로그 조회 시 애드센스가 블로그 속도를 많이 지연시키는데 그 부분을 최대한 막기 위해 위 HTML 코드를 </BODY> 바로 위에 넣어주시면 됩니다.
이렇게 해주시면 어느 정도 속도가 많이 개선됐을 거라고 생각합니다. 다시 한번 PageSpeed Insights에 접속하셔서 본인 블로그 조회를 해보시면 데스크톱 부분은 문제가 없을 것 같습니다.
모바일 부분은 티스토리상에서 모바일 버전 연동을 사용하기로 선택해야 많은 부분이 개선되는 것 같습니다.
들리는 소문에는 모바일 연동을 사용하게 되면 구글 애드센스 광고가 잘 나오지 않는다고 하던데 제가 사용했을 때는 애드센스는 문제가 없었습니다.
다만 우연일 수도 있으나 모바일 연동을 사용하자 저녁에 애드센스에서 크롤러 오류라는 문구가 뜨기 시작하면서 모바일 연동 이후 포스팅했던 글들이 모두 클롤러 오류로 등록되었습니다.
추가로 모바일 연동 사용 시 걱정되는 부분은 /m/ 주소입니다. 현재 티스토리 주소 + 모바일 주소가 별도로 생성되어 서치 콘솔에서 중복으로 주소가 잡히는 것 같아 연동 사용을 중지시켰습니다.
/m/ 주소가 별도로 생성되어도 상관이 없다면 그냥 사용하고 싶은데 괜찮은 건지 확실치 않아 사용을 하지 못하고 있습니다.
모바일 연동 사용 시 발생하는 부분은 티스토리에서 빨리 개선시켜줬으면 합니다.
오늘도 방문해주셔서 감사합니다.
행복한 명절 보내세요.
'재테크 꿀팁 > 재테크' 카테고리의 다른 글
| 티스토리 블로그 로딩화면 설정 방법 (28) | 2022.02.05 |
|---|---|
| 애드센스 핀 번호 및 계좌 등록 방법 - 하나은행 (22) | 2022.02.04 |
| 티스토리 블로그 재테크 한 달 후기 - 직장인 재테크 (57) | 2022.01.26 |
| 코어웹바이탈 티스토리 블로그 속도 최적화 - 초보블로그 꿀팁 (20) | 2022.01.25 |
| 애드센스 앵커 광고 하단 배치로 광고 수익 극대화 - 블로그 운영 꿀팁 (40) | 2022.01.24 |

댓글